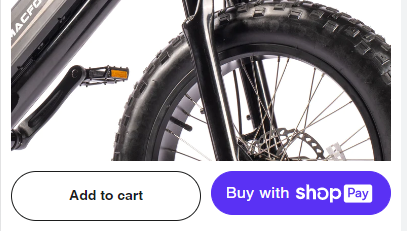
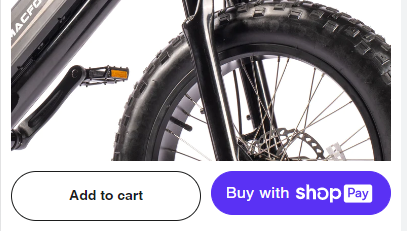
在手机端很常见的效果,页面滑到到一定的位置,购物车按钮在底部悬浮显示(详细效果演示请看下面的视频)

如何不使用插件,直接代码实现这种效果呢?我们以shopify默认dawn主题为例(其他主题自行修改相关细节)
方法B-适用于Shopify1.0、2.0所有模板,在代码编辑器插入(按钮代码使用主题自带)
下面是需要用到的相关代码
CSS代码,可以插入到.css文件里面。如果直接插入网页,请插入在<style> </style>内
在手机端很常见的效果,页面滑到到一定的位置,购物车按钮在底部悬浮显示(详细效果演示请看下面的视频)

如何不使用插件,直接代码实现这种效果呢?我们以shopify默认dawn主题为例(其他主题自行修改相关细节)
下面是需要用到的相关代码
CSS代码,可以插入到.css文件里面。如果直接插入网页,请插入在<style> </style>内
评论0