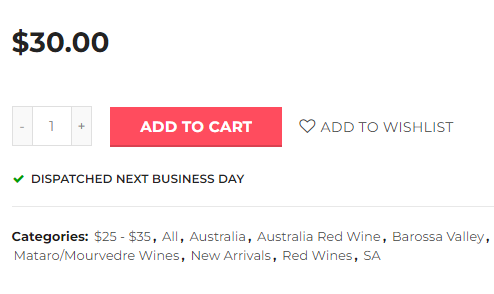
我们在shopify产品页要自动调取产品所属分类,实现如下图的效果。

如何不通过插件快速简单的实现这个功能呢。只需要在产品页插入下面的liquid代码即可。
<div class="categories">
<style>
.categories {
margin-top:20px;
}
</style>
Categories: {% for collection in product.collections %}
<a href="{{ collection.url }}">{{ collection.title }}</a>,
{% endfor %}
</div>具体插入方法:
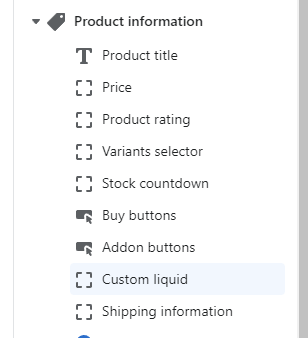
1、shopify2.0主题为例。自定义主题-产品页模板。在需要的地方添加一个“Custom liquid”。输入上面的代码即可

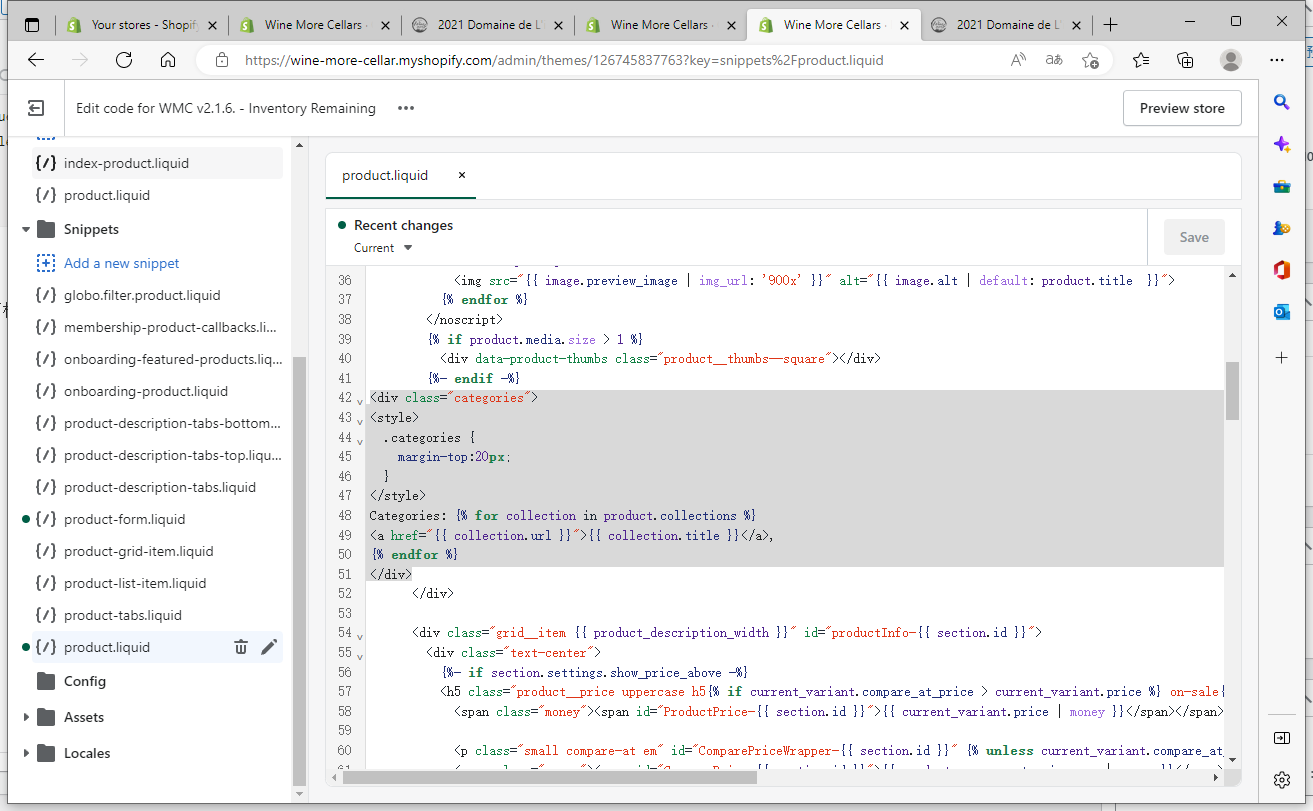
2、shopify1.0需要进入模板代码编辑页面。在需要的区域黏贴

此方法来自于shopify官方论坛
https://community.shopify.com/c/shopify-design/display-the-list-of-product-s-collections-on-a-product-page/td-p/1629929
评论0